Theme Support
One of the more interesting parts of the conversion to IBM's Carbon 10 design system is theme support. Prior to my stint as Design Lead, there was no way for users to assign a Dark Mode to their experience.
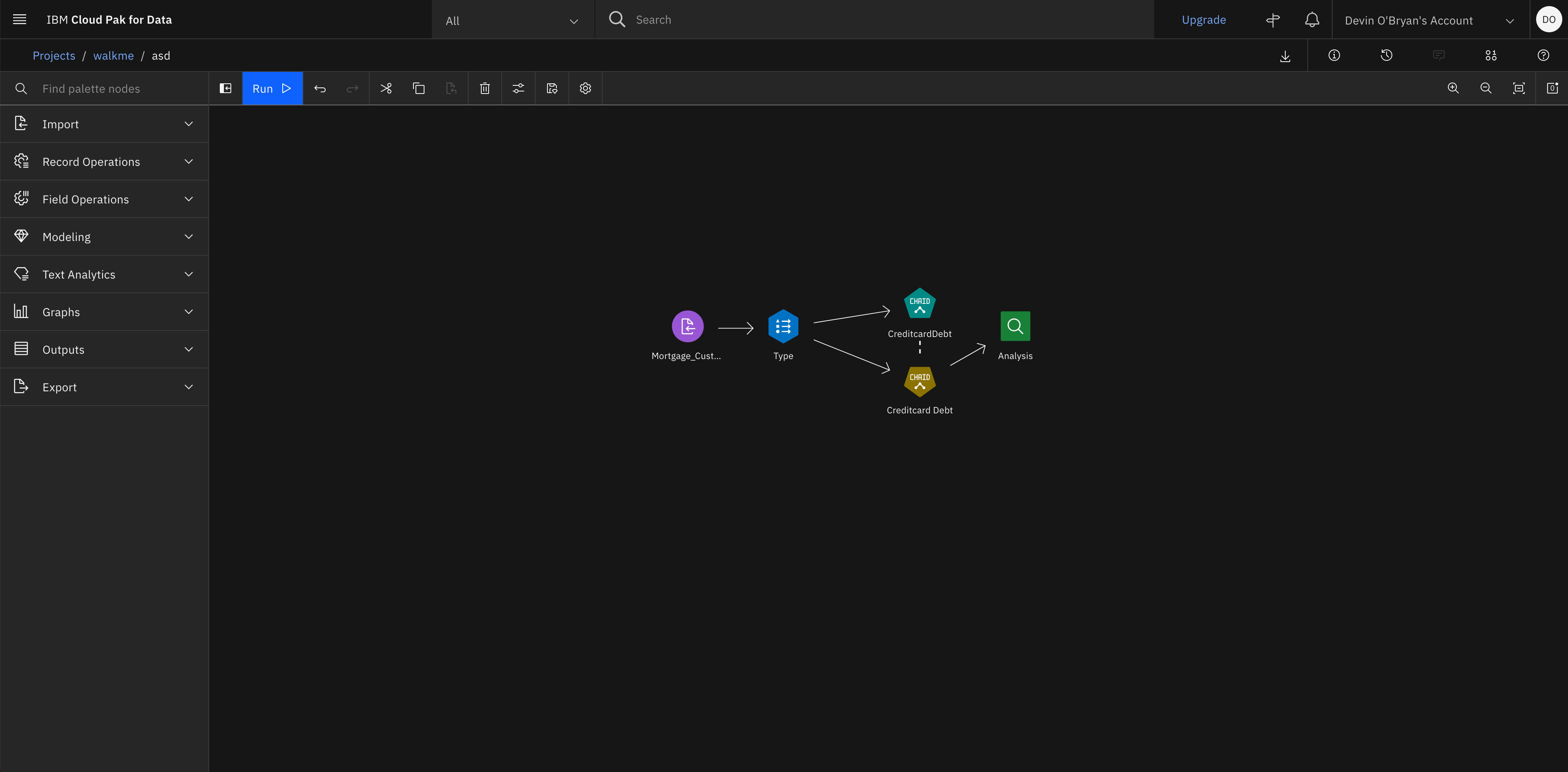
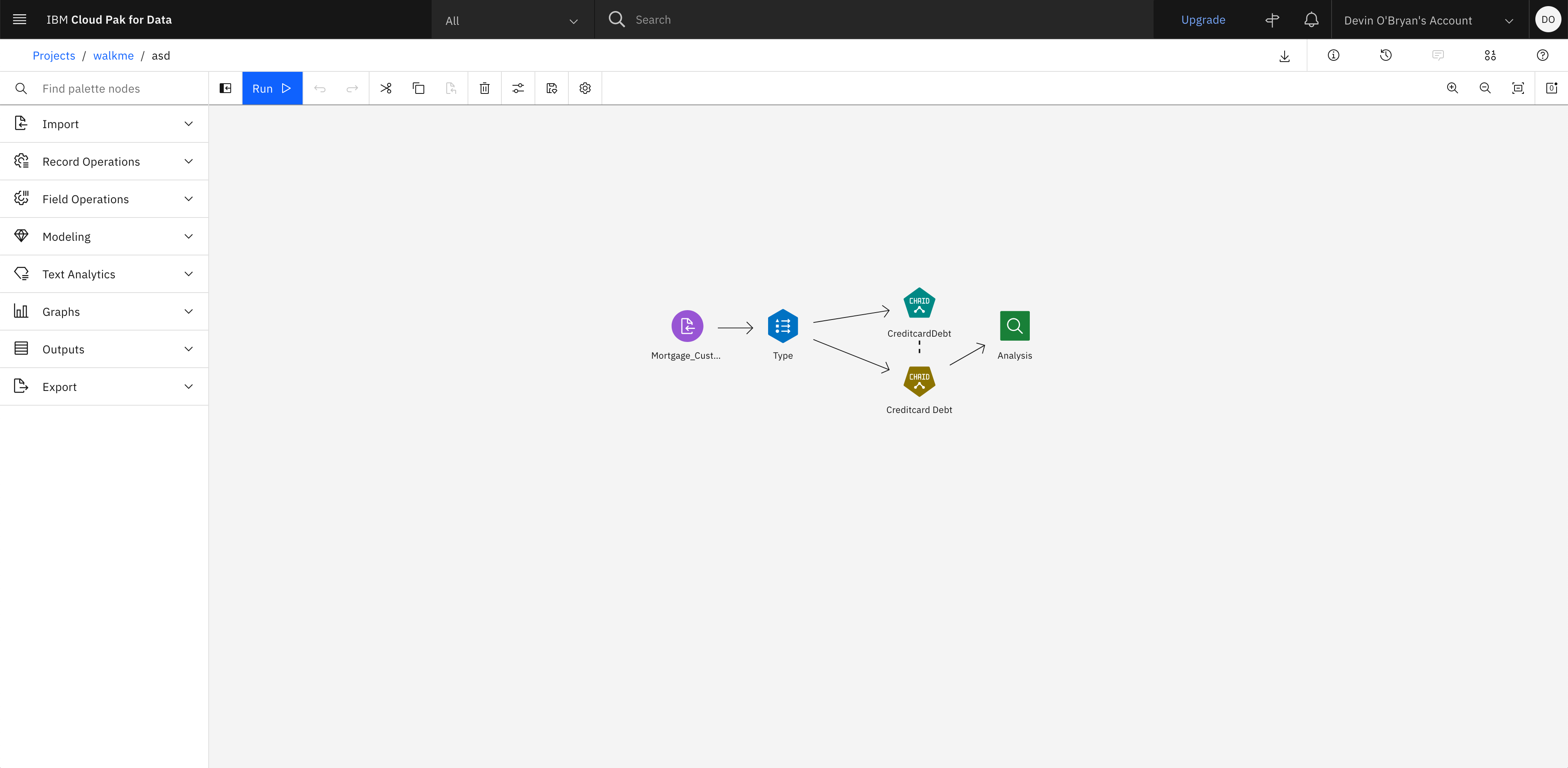
As a part of my first act as the Modeler Design Lead when converting the node icons, there had to be consideration toward how users would be able to see the nodes and other parts of the experience in Dark Mode.
When designing, we had to map out how the developers would use color tokens versus when they would use the base colors of the icons. This meant that the node icons had to appear with a 3:1 contrast ratio no matter if there was a light or dark background.
Project Specs
Duration: 2 months My Role: Art director, Visual DesignerTeam: 2 designers
Design Problem: Users need an accessible way to view their screens in Dark Mode.