Side Panel Redesign
When a user opens up the properties of a node, they will typically have a distinct set of tasks they are trying to accomplish. However, it can be very easy to become distracted or lose one's place when trying to accomplish these tasks; especially considering the average user has hundreds and even thousands of nodes on their canvas.
The average user was finding that they were quite often uncertain of which node they were editing. To fix this, we added not only the icon that shows attached to the node, but also the default node type name.
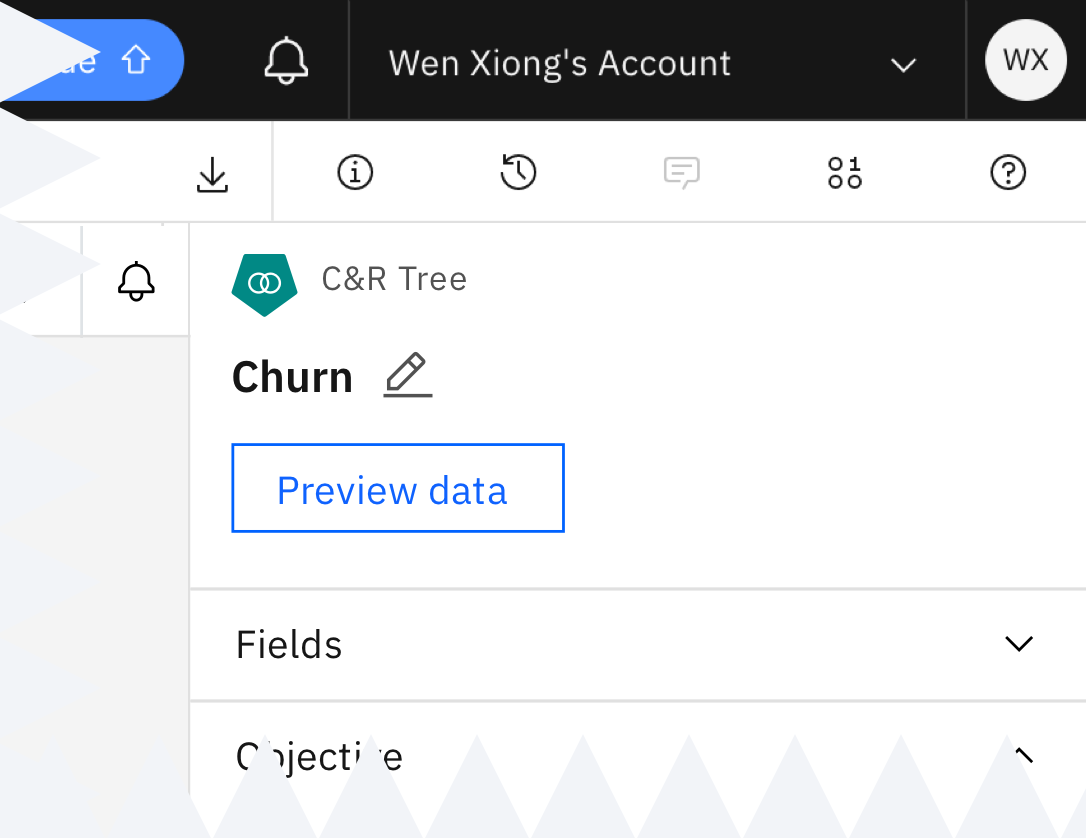
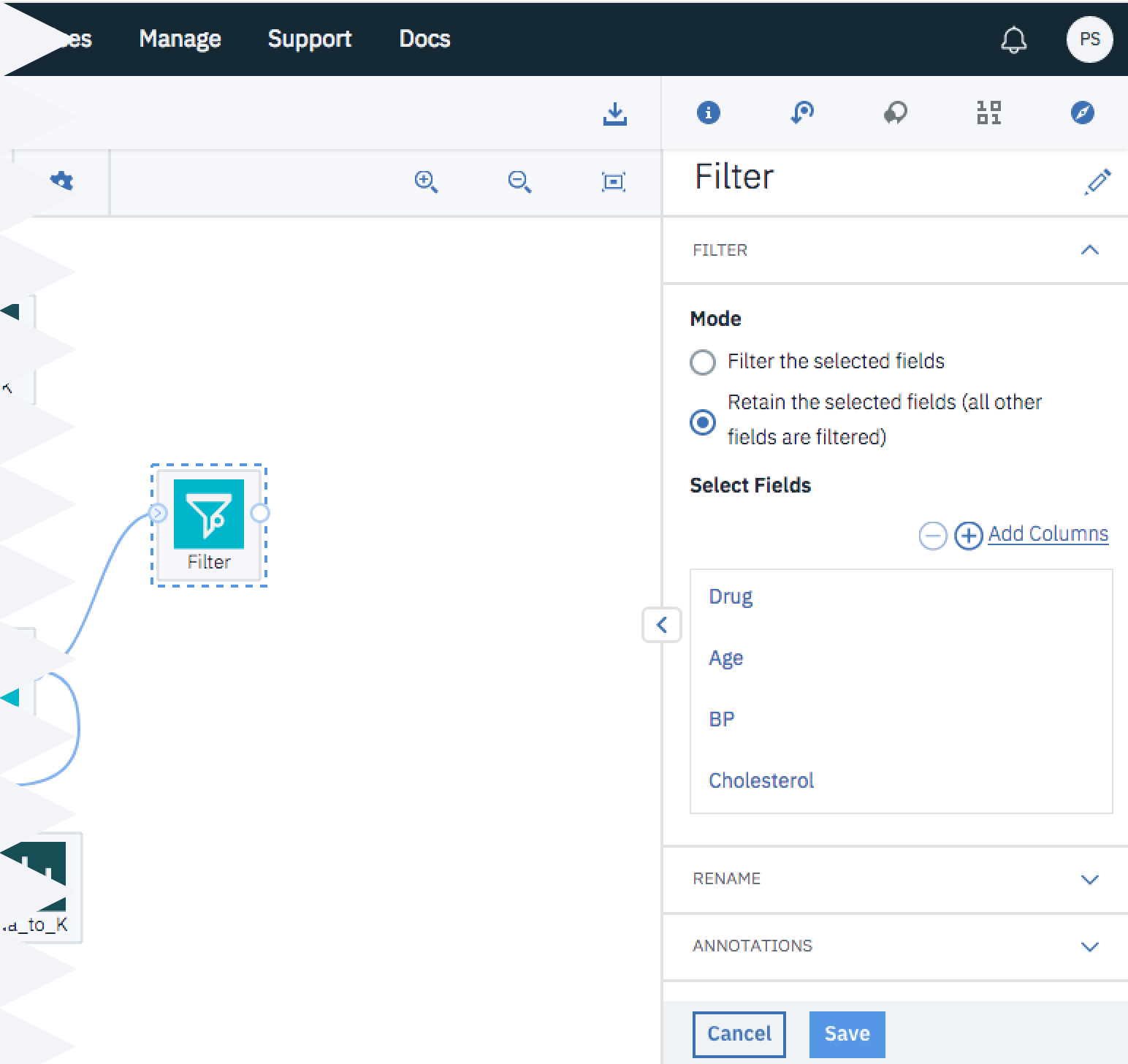
Meaning: if the user is editing a Filter or C&R Tree (see the example below), then they can alter the title of the node. However, the node type shown beside the actual node icon stays consistent directly above the node title.
Project Specs
Duration: 2 weeks design, 3 months development My Role: Visual designTeam: 3 designers
Design Problem: Users did not have a way of knowing which nodes they had selected to edit, especially if they had changed the name of their node from the default.

Updated side panel header with node type, icon, and editable node name

Classic example of the side panel