Bundle's Product Design
Bundle's product experience was designed with the notion that each shopping experience would vary from retailer to retailer. As a result, base components were created with an 8-column fluid grid using a 16-pixel base unit.
Bundle essentially behaves as a sherpa throughout the checkout experience giving SMS and email alerts as your parcel is picked up, en route, and delivered.
All product specs (color, typography, grid, and illustration guidelines) are listed in our team's repo. Access requests can be sent to dsobryan@us.ibm.com.
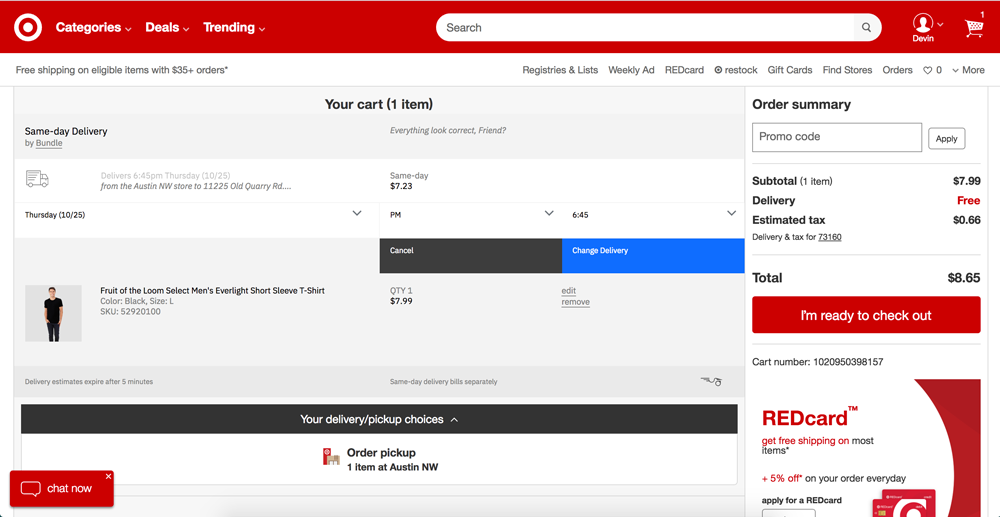
 Screenshot from Target.com using the Bundle Plugin
Screenshot from Target.com using the Bundle Plugin
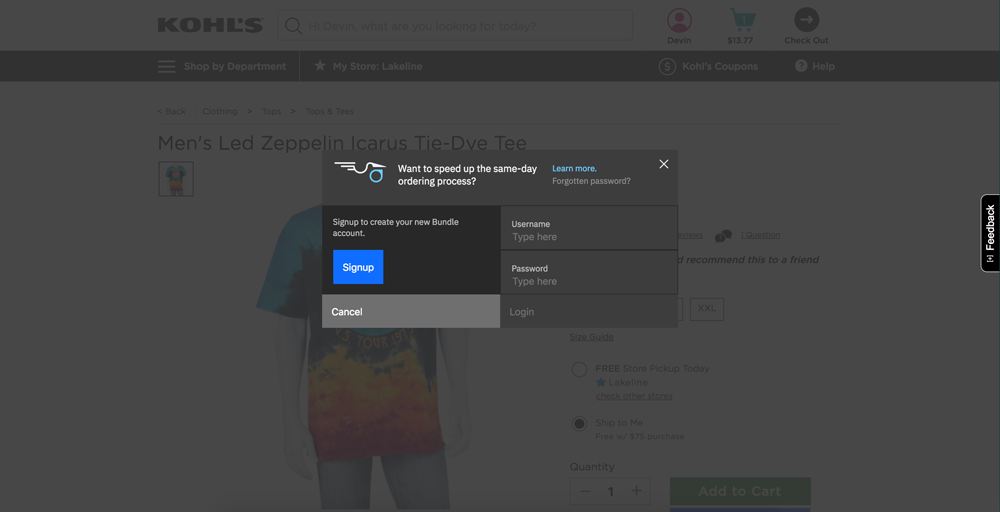
 Screenshot of Kohls.com logging in through the Bundle Plugin
Screenshot of Kohls.com logging in through the Bundle Plugin
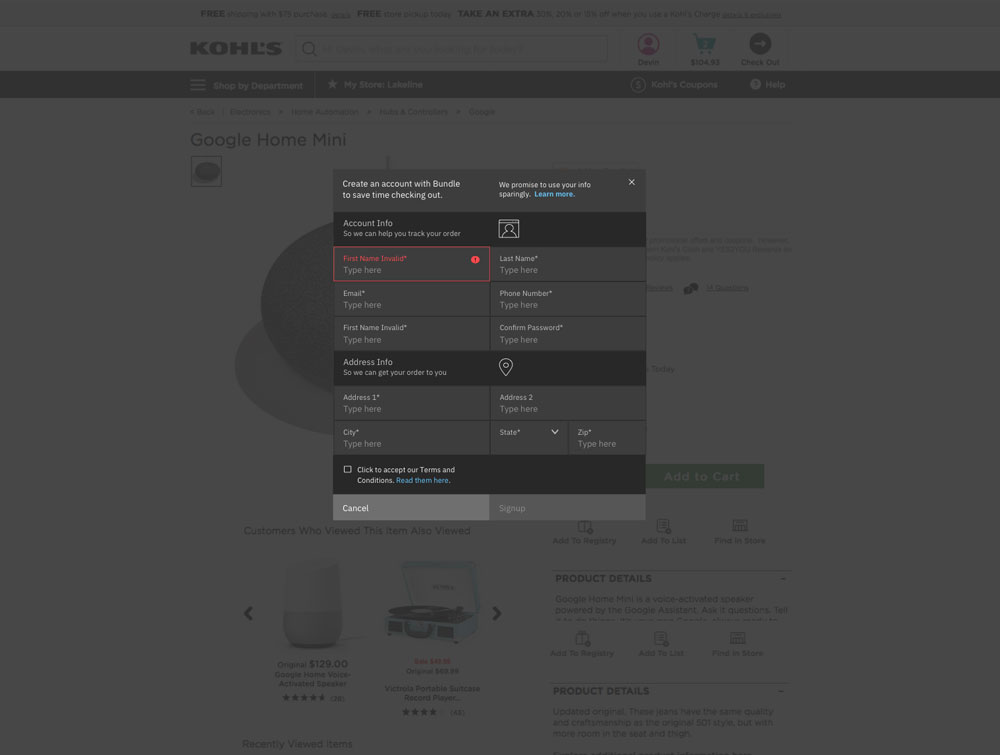
 Screenshot of Kohls.com Bundle Login Validation Screen
Screenshot of Kohls.com Bundle Login Validation Screen
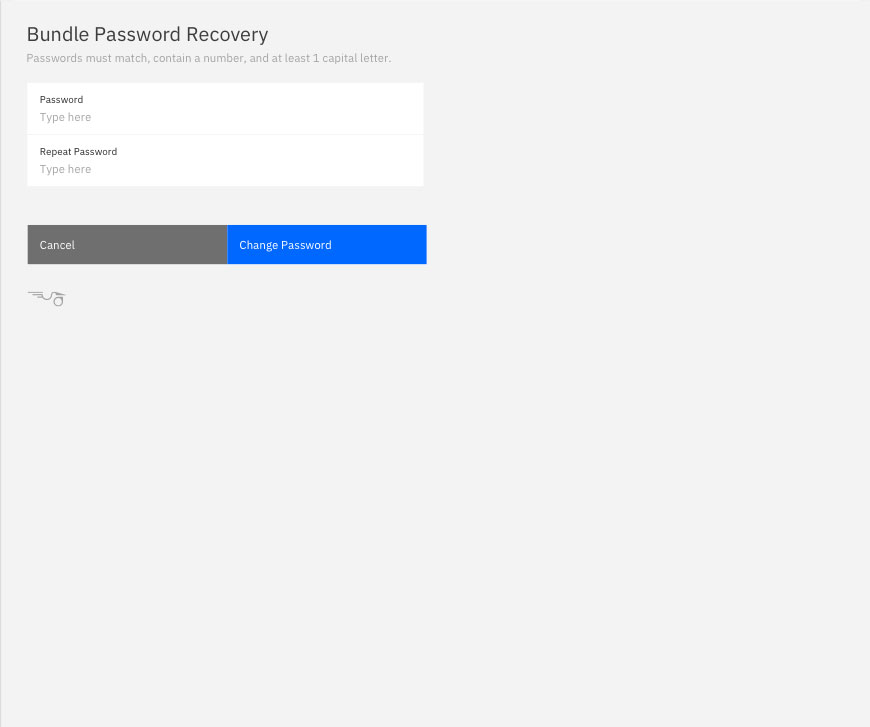
 Bundle Password Recovery Screen
Bundle Password Recovery Screen
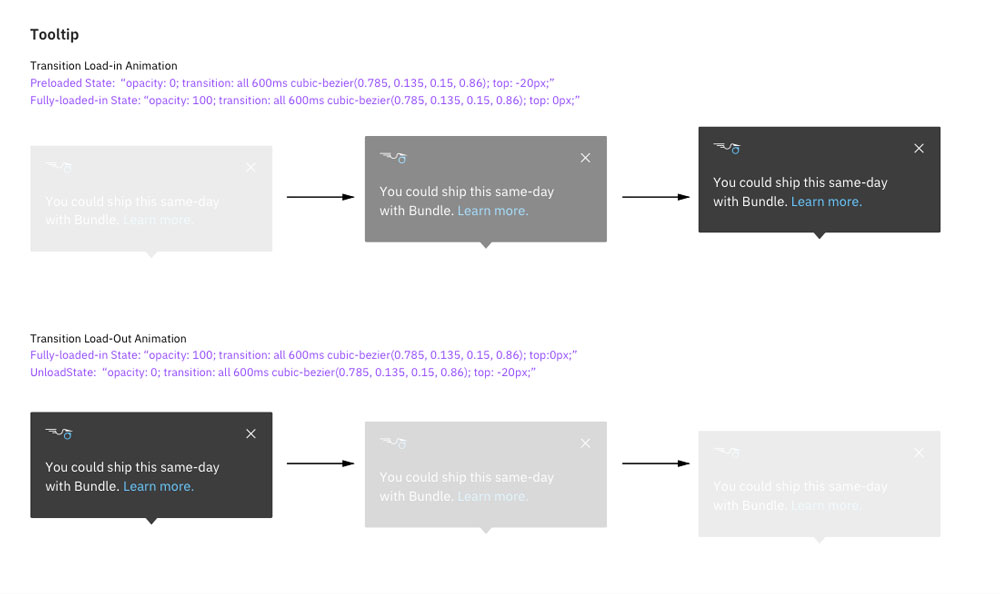
 Bundle Motion Guide
Bundle Motion Guide